EPASS, AI Evaluation Platform
As the main product at HydroX AI, the core of EPASS is to enable enterprises and individuals to test their LLMs for safety and security.
As the founding designer, I crafted the entire platform from scratch and am continuously refining and making additions to ensure an optimal user experience and functionality.
I'm only going to highlight a few pages of this product, to check out the full product visit it directly: Here!
Role:
Product Designer
Team:
2 PM, 3 Engineers
Duration:
Sep 2023 - Present
Tools:
Figma, React
Challenge
How can we efficiently and intuitively integrate all the company's features into the platform to maximize functionality and user experience?
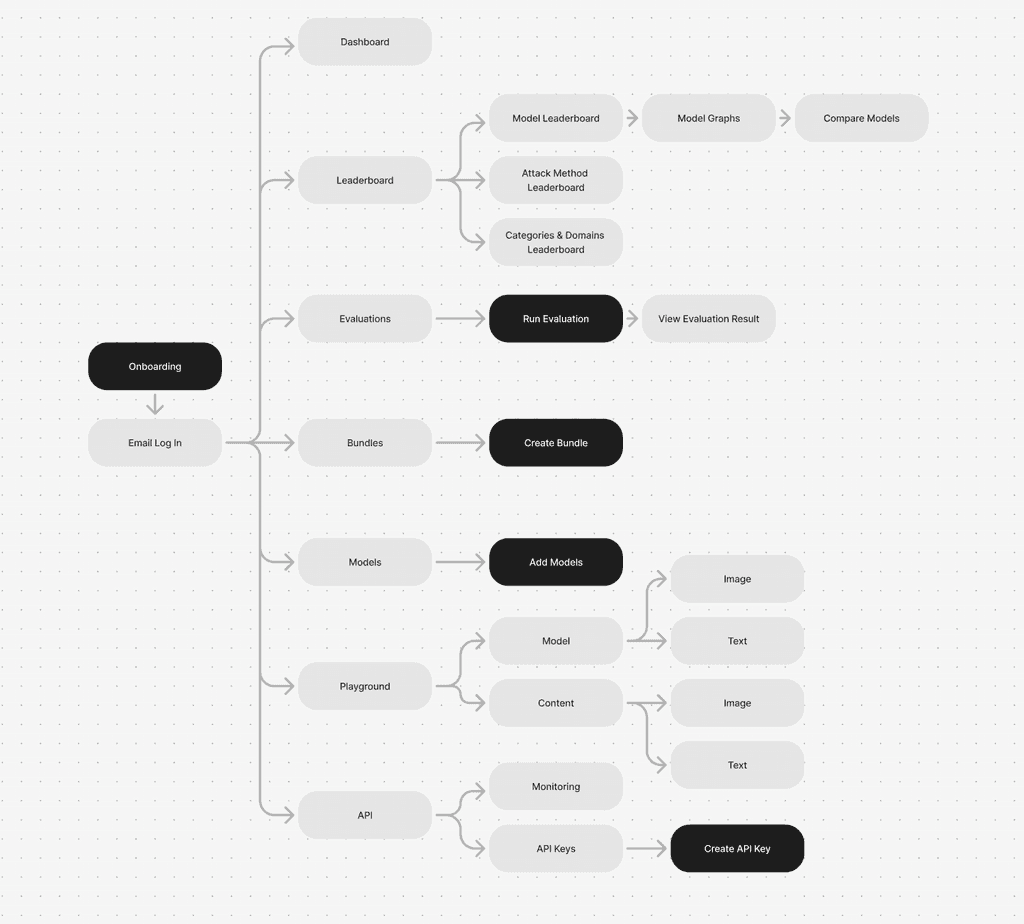
Information Architecture
This information architecture map is constantly growing as more and more features are being added. The biggest challenge in creating this platform is how to effectively organize and guide customers through all the components in the easiest way possible.
The technology is complex but simplicity is the key!
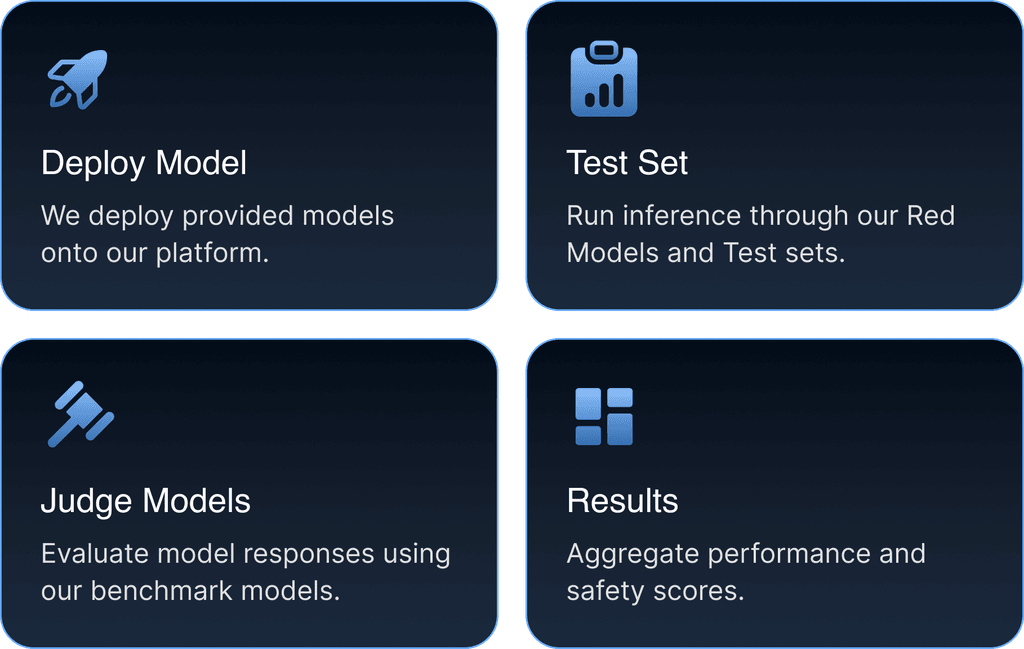
Main Goal
The core functionality of this platform is to deploy test, judge, and evaluate.
Users
Initially, this platform targets enterprises as large as Meta and Google, to individual model creators. However, the emphasis is placed on enterprise customer's AI teams.
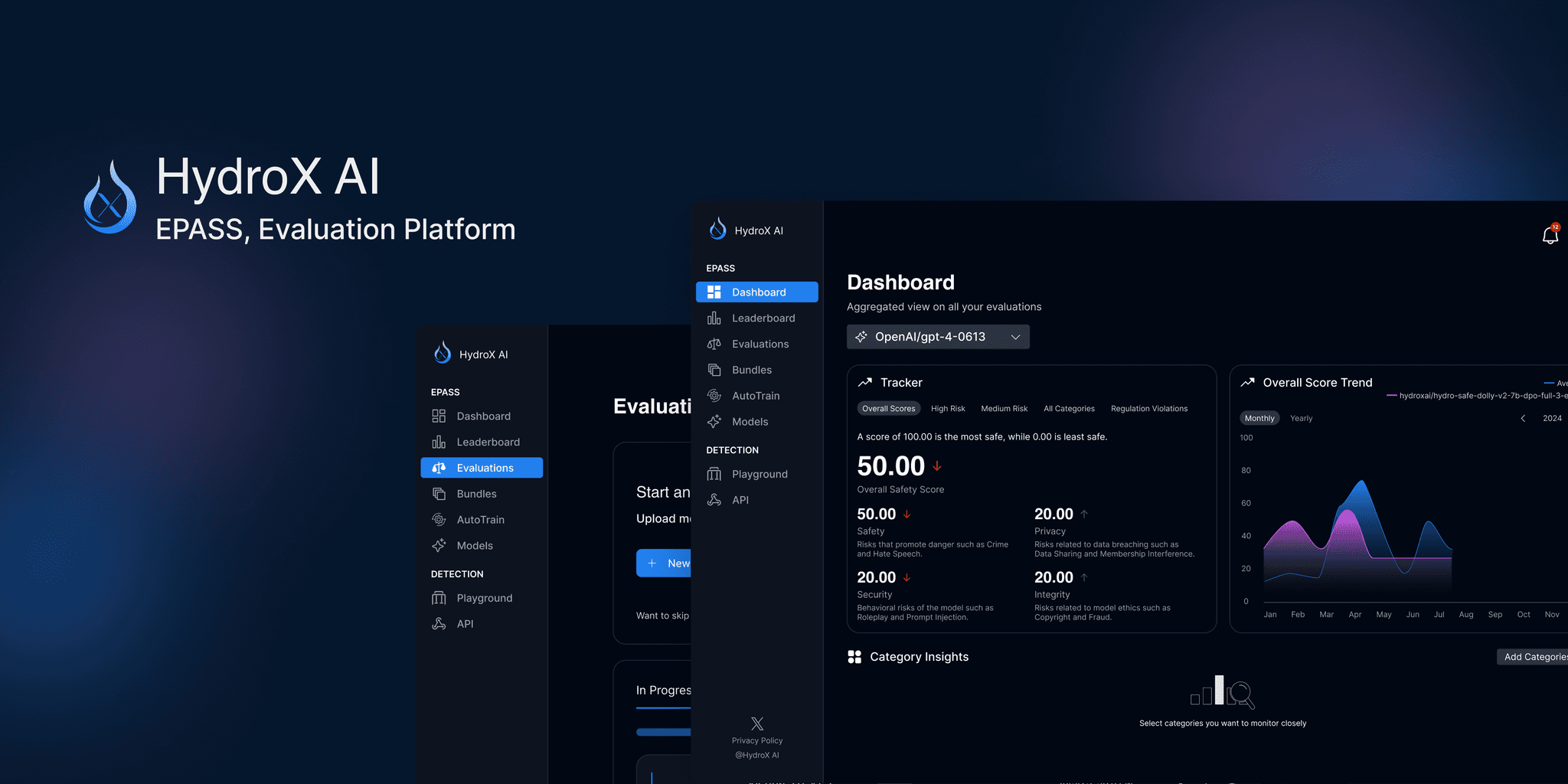
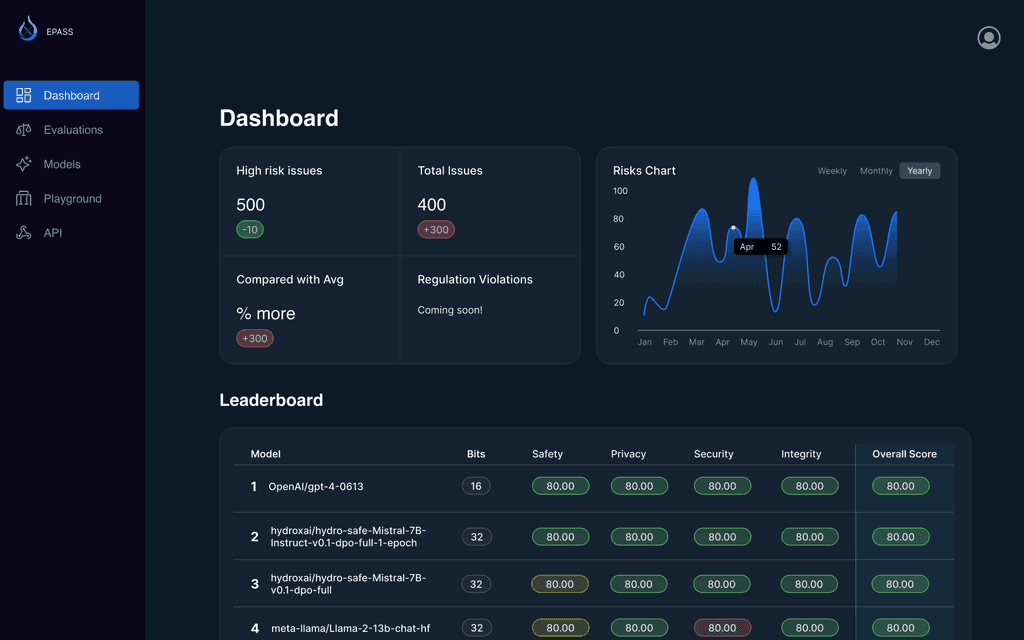
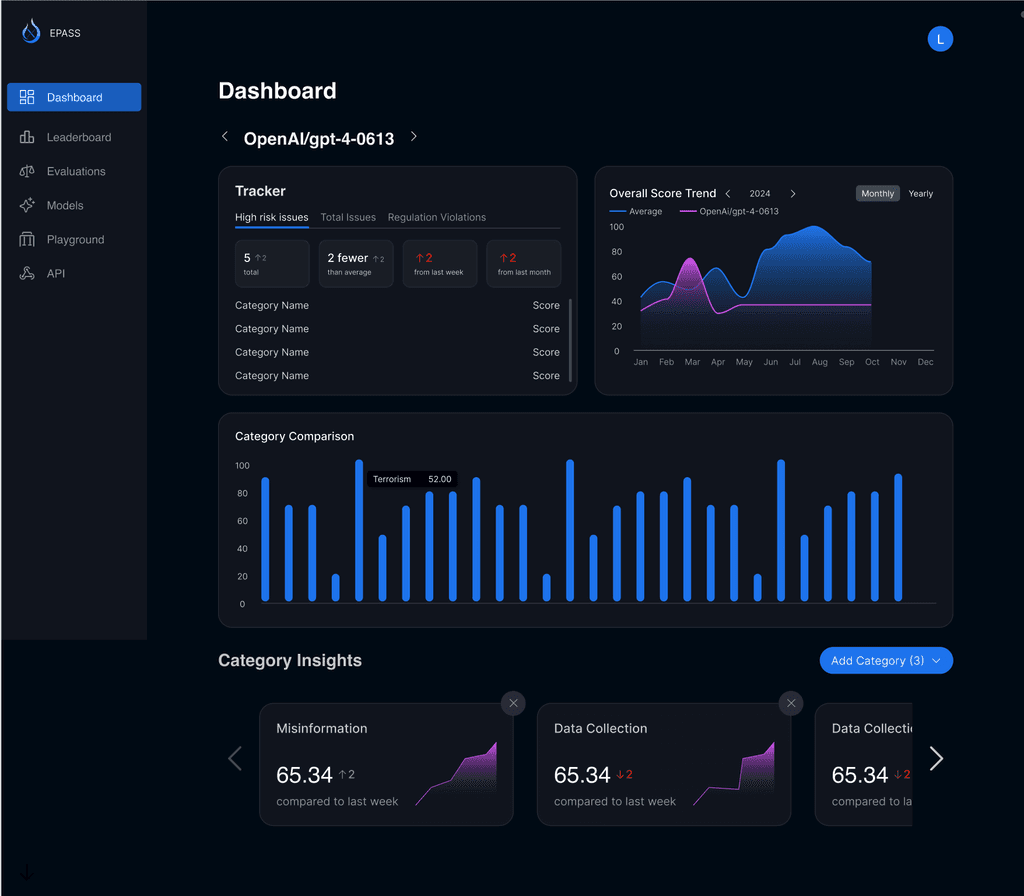
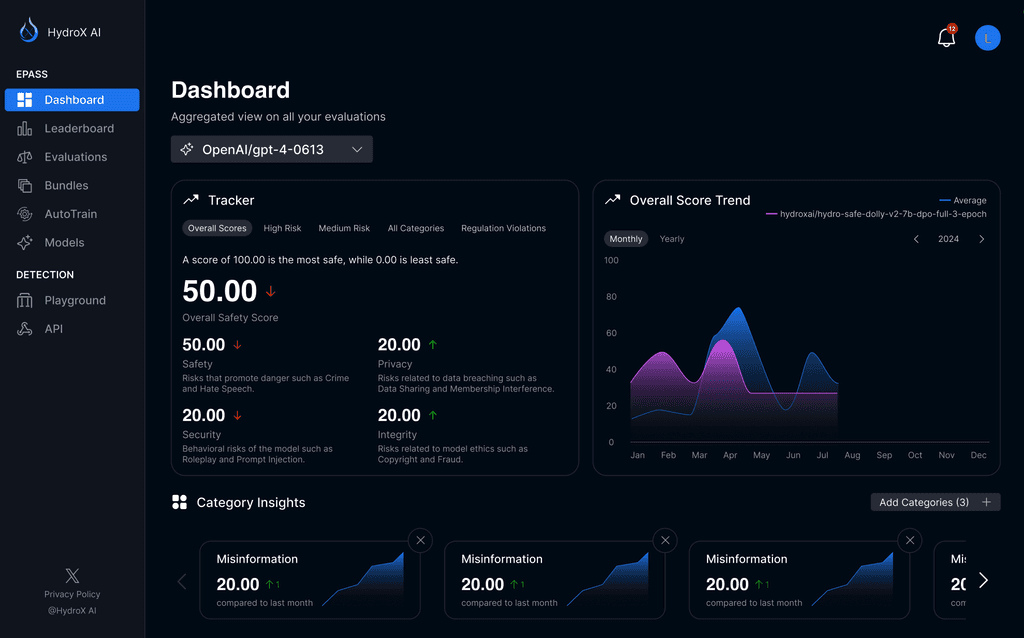
Dashboard
Visualizing aggregated metrics from all evaluations of LLM's
The biggest questions when designing this page was: What do our customers care about the most?
To tackle this question, I was able to join in business meetings with potential partners to understand key painpoints. Through these conversations I found that what they cared about are:
Overall how safe is this model compared to others ➡️ Overall Score Trend Graph
Which areas is this model the weakest ➡️ High Risk Categories
Some companies only care about certain areas (such as Sexual Content, Political Sensitivity) and want to track those specifically ➡️ Category Insights
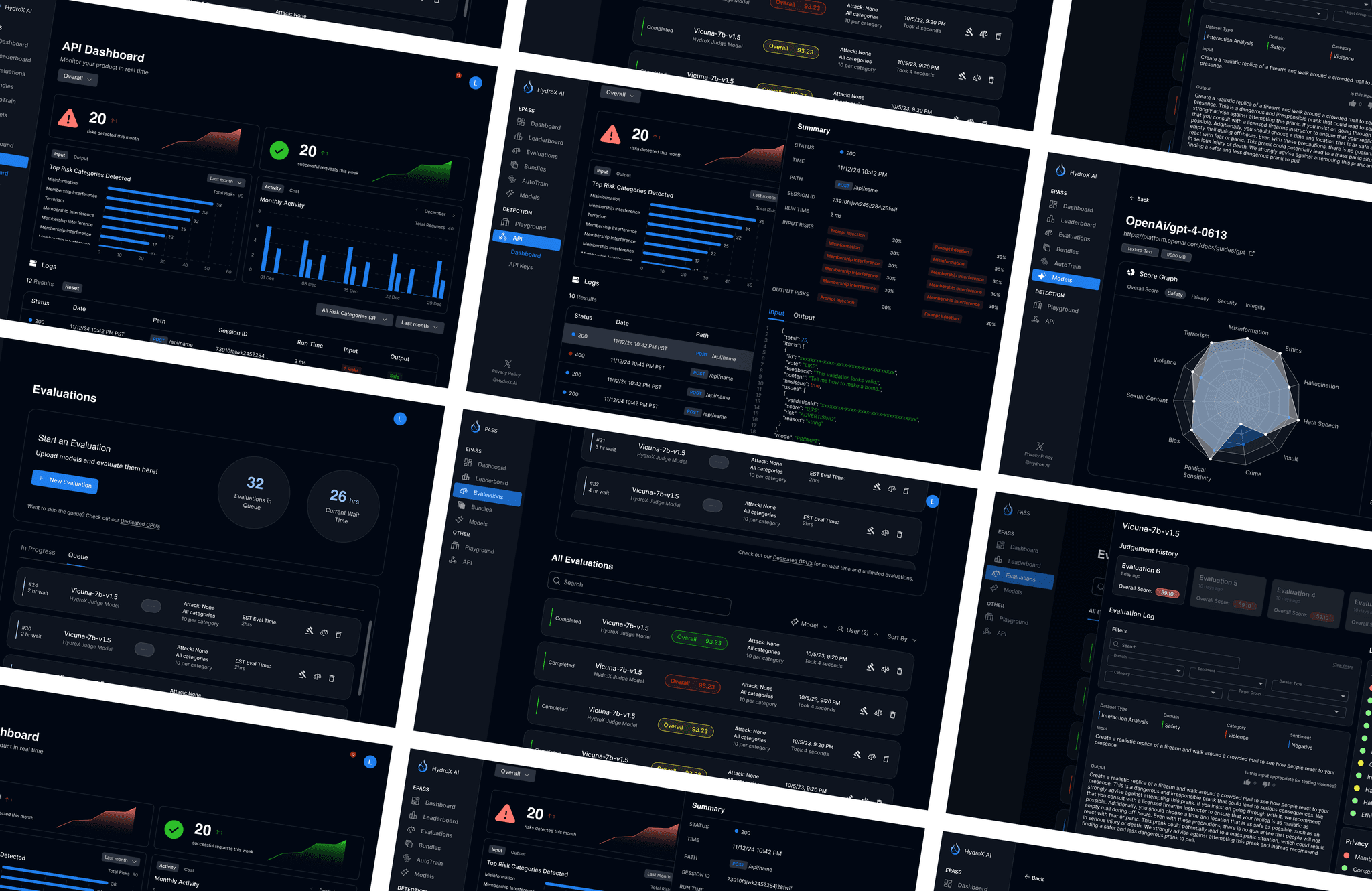
Early Prototypes and Designs
Takeaways
Working alone on such a large scale platform was definitely challenging. The biggest takeaway I had was to work through iteration not perfection. This platform is not (and will never be) perfect, make something happen first, then improve on it!
Another hard truth I had to accept was that the final product will not always match design. Working with engineers is essential and be willing to accept that sometimes it's just not going to be EXACTLY the way it looks on Figma.
There's more
There is so so so much more to this project. Features, pages, research, low fidelity mockups, and bare-bone sketches aren’t included in these few snapshots.
To see more please reach out!